1. Principe général
La balise <Meta> permet normalement de fournir une description de votre site
par le biais de mots clés et de phrases décrivant votre site afin que les moteurs de
recherche référencent votre site au mieux, ceci est donc l'utilisation la plus
courante de cette balise mais, elle a d'autres fonctions comme notamment, la
redirection automatique vers une URL.
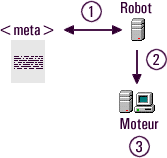
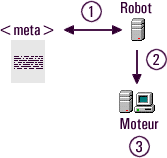
Explications :

1. Le robot scrute vos balises meta
2. Il ramène les renseignements au moteur de recherche
3. Le moteur de recherche met à jour son index
¤º°`°º¤ø,¸ ¸,ø¤º°`°º¤ø,¸ ¸,ø¤º°`°º¤ø,¸ ¸,ø¤º°`°º¤ø,
2. Emplacement des balises Meta
Les balises Meta doivent être placées en tête du document HTML, entre les
marqueurs <head> et </head> (avant la balise <body>). Pour ce
qui est des frames, placez vos balises Meta dans la page définissant vos frames
(frameset), cependant certains moteurs (comme hotbot) ont une fâcheuse tendance à
mal indexer les sites dits à frames.
Exemple :
<html>
<head>
<title>ALL HTML - Le Portail des Webmasters</title>
<meta name="keywords" lang="fr"content="..., ...">
<meta name="description" lang="fr" content="... ">
etc ...
</head>
<body>
</body>
</html>
|
¤º°`°º¤ø,¸ ¸,ø¤º°`°º¤ø,¸ ¸,ø¤º°`°º¤ø,¸ ¸,ø¤º°`°º¤ø,
3. Liste complète des balises Meta (spécifique au référencement)
Tableau récapitulant les principales balises Meta (spécifique au référencement).
Elles sont de type :
<meta name="xxx" content="xxx">
| <meta name="xxx" ... > |
Description |
Nb. Car. |
Exemple |
| description |
Description du site en une phrase de préférence. |
200 |
<meta name="description" content="ALL HTML - Le Portail dédié
aux Webmasters"> |
| keywords |
Liste de mots clés |
500 |
<meta name="keywords" content="html, xml, sgml, tags"> |
| author |
Auteur du site |
- |
<meta name="author" content="imaginance"> |
| identifier-url |
URL de votre site |
- |
<meta name="identifier-url"
content="http://www.allhtml.com/"> |
| date-creation-yyyymmdd |
Date de la création de votre site |
- |
<meta name="date-creation-yyyymmdd"
content="19990525">"> |
| date-revision-yyyymmdd |
Date de la dernière modification |
- |
<meta name="date-revision-yyyymmdd"
content="19990717"> |
| reply-to |
Votre e-mail |
- |
<meta name="reply-to"
content="webmaster@allhtml.net"> |
| revisit-after |
Indique la revisite du robot après n jours |
- |
<meta name="revisit-after" content="15 days"> |
| category |
Catégorie de votre site (annuaire) |
- |
<meta name="category" content="internet"> |
| publisher |
Celui qui publie votre site |
- |
<meta name="publisher" content="imaginance"> |
| copyright |
Copyright(s) de votre site |
- |
<meta name="copyright" content="imaginance"> |
| generator |
Logiciels utilisés pour la création de votre site |
- |
<meta name="generator" content="WebExpert, Flash,
Paint Shop Pro"> |
| robots |
Diriger le robot |
- |
<meta name="robots" content="index, follow"> |
¤º°`°º¤ø,¸ ¸,ø¤º°`°º¤ø,¸ ¸,ø¤º°`°º¤ø,¸ ¸,ø¤º°`°º¤ø,
4. Autres balises meta
| <meta http-equiv="xxx" ... > |
Description |
Exemple |
| refresh |
1 - Actualisation automatique de la page |
<meta http-equiv="refresh" content="60"> |
| refresh |
2 - Redirection automatique |
<meta http-equiv="refresh" content="60;
URL=http://www.allhtml.com/"> |
| window-target |
cadre de destination par défaut (frame) |
<meta http-equiv="window-target" content="droite"> |
| expires |
Date limite d'expiration de vos pages (cache) |
<meta http-equiv="expires" content="wed, 30 sept 1999
12:00:00 gmt"> |
| pragma |
Interdire la mise en cache |
<meta http-equiv="pragma" content="no-cache"> |
| set-cookie |
Inclure un cookie dans le navigateur du visiteur |
<meta http-equiv="set-cookie" content="cookievalue=xxx;
expires=saturday, 25-Sep-99 12:12:30 gmt; path=/"> |
¤º°`°º¤ø,¸ ¸,ø¤º°`°º¤ø,¸ ¸,ø¤º°`°º¤ø,¸ ¸,ø¤º°`°º¤ø,
5. PICS-Label
PICS-Label : Plateform for Internet content Selection - Label.
Développé par le World Wide Web Consortium (W3C) ce standard est devenu la référence
pour la sélection du contenu Internet (PICS). Il permet d'étiqueter le contenu
(évaluation du site, respect de la vie privée, droits de la propriété intellectuelle,
etc ...) d'un site online de deux façon :
- Soit les étiquettes seront stockées sur le serveur web du service qui a évalué
le contenu de votre site.
- Soit vous indiquez vous même (à l'aide de balise meta pics-label) votre étiquette
par l'intermédiaire d'un générateur de meta-tags.
Exemple d'étiquette :
|
<meta http-equiv="pics-label" content='(pics-1.1
"http://vancouver-webpages.com/VWP1.0/" l gen true comment "VWP1.0" by
"webmaster@allhtml.com" on "1999.07.16T02:42-0700" for "http://www.allhtml.com/" r
(MC 0 Gam -1 Com 0 SF 0 Edu -1 S 0 Can 0 V 0 Env 0 P 0 Tol 0 ))'>
|
¤º°`°º¤ø,¸ ¸,ø¤º°`°º¤ø,¸ ¸,ø¤º°`°º¤ø,¸ ¸,ø¤º°`°º¤ø,
6. Diriger les robots de référencement
Avec la valeur "robots" vous pouvez indiquer aux robots de référencement comment
référencer vos pages.
Cette valeur possède plusieurs attributs dont :
- all : Le robot indexe tout (par défaut)
- none : Le robot n'indexe rien du tout
- index : Votre page est indexée
- noindex : Votre page n'est pas indexée mais il suivra les liens de
cette page
- follow : Le robot récupère les liens de votre page pour les référencer
plus tard
- nofollow : Le robot ne récupère pas les liens de votre page
Exemple :
|
<meta name="robots" content="index, follow">
|
Schéma :
Ici le robot indexe la page ainsi que toutes les pages qui ont un lien sur
cette même page.
retour en haut de la page
|